Disqus评论框改造工程-"最近评论"的实现
最近从多说迁移到了 Disqus,确实老东家做的插件会好得多,唯一的麻烦就是需要一些步骤才能看到评论框。
大多功能都还凑合。唯一不满意的就是 CSS 风格。因为是 Iframe,所以 Basic Usage 里面没有提到 Style 相关的东西。因此我试着搜了一下发现 Basic Usage 的确无法修改 CSS,需要用某种办法调用官方 API。
本来也没多在意,也就一个 Disqus 的 Logo 放在那儿还看得过去,今天试着用他们 Advanced Usage 里面加了个最近评论框,同样也是 Iframe,不过各种padding加起来之后丑得不行。
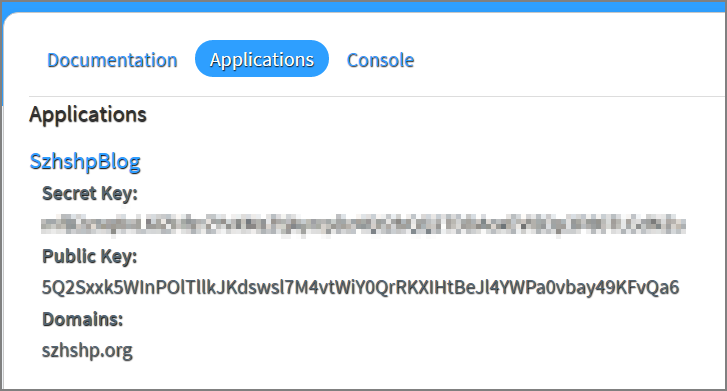
毕竟是最大的三方评论供应商,他们的 API 及其详细。1. 首先你肯定已经有了 Disqus 账号,在 Application 这里需要注册一下对应的域名,类似于 JS 跨域域名注册,获得两个 Key

-
当前通过 JS 提交的需求只需要 Public-Key,然后进行各种 get 请求,
Making Requests一章内介绍了如何进行请求,实际上就是告诉你记得把 Key 传过去 -
从
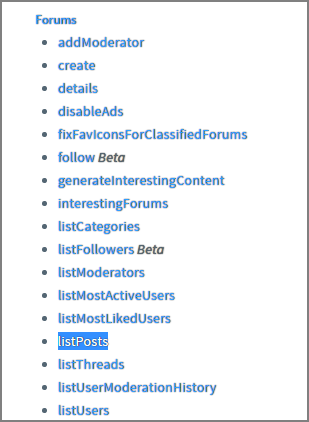
Documents页面找到我们需要的 call,也就是Forums/listPosts注意还有其他的
listPosts的需求,当前我们使用的是全站评论
-
用里面提供的 URL 加上自己的 Key 组成链接:
https://disqus.com/api/3.0/forums/listPosts.json?forum=szhshp&api_key=5Q2Sxxk5WInPOlTllkJKdswsl7M4vtWiY0QrRKXIHtBeJl4YWPa0vbay49KFvQa6 -
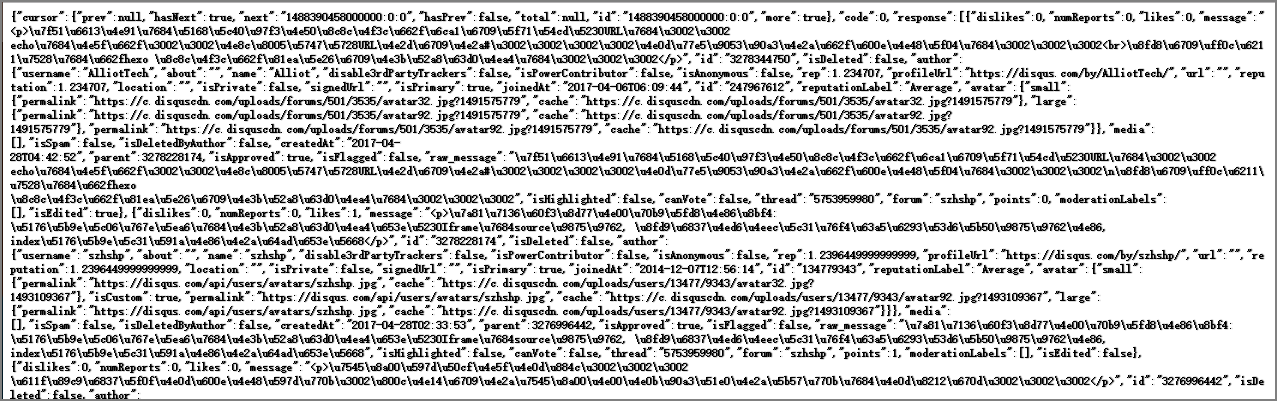
直接在浏览器点开就能看到目标 JSON

简简单单
-
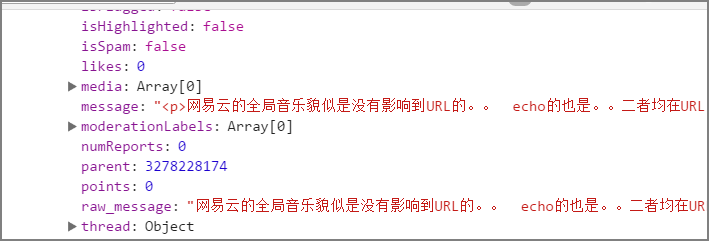
已经可以自行输出对应的评论作者/评论内容,甚至一同返回了纯文本和富文本两种内容,最后将返回的数据进行渲染一下:

$.ajax({ url: 'https://disqus.com/api/3.0/forums/listPosts.json?', dataType: 'json', data: { "forum": 'szhshp', "api_key": '5Q2Sxxk5WInPOlTllkJKdswsl7M4vtWiY0QrRKXIHtBeJl4YWPa0vbay49KFvQa6', "limit" : 10, "related": "thread" }, }).done(function(res) { for (var i = 0; i < res.response.length; i++) { $('<a href=' + res.response[i].url+ '> ' + res.response[i].author.name+ '</a>: '+res.response[i].raw_message+' <br>').appendTo('#recentComments'); }; $('#recentComments').toggleClass('show'); }).fail(function() { }) -
最终效果

反正剩下的可以自由修改了,当然要你能够访问 Disqus 才能进行 AJAX,同时 AJAX 成功我才会让 Div 显示,如果访问 Disqus 遇到问题,可以参考 这个解决方案
过段时间我有心情再看看是不是自己写个评论框插件出来,至少能清理掉很多不想看到的部分。
关于本文
| 文章标题 | Disqus评论框改造工程-"最近评论"的实现 |
| 发布日期 | 2017-04-29 |
| 文章分类 | Tech |
| 相关标签 | #Disqus #Javascript #评论框 |
留言板
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER