Ruby x Jekyll 远程调试环境搭建 - Cloud Studio 调试环境
2016-09-12
- any list {:toc}
今天随手搜了一下关键字Cloud IDE
发现了很多相关内容,但是使用了几个觉得体验不佳,毕竟本地 IDE 可以自己进行各种配置,而且对于 Gitter 来说只需要将配置 Sync 一下,立刻可以创造最佳 Coding Env
不过有一个 IDE 比较突出,就是 Coding 提供的 WebIDE1
这个 IDE 其实做的也不是特别完美,但是对于比较小的修改和测试来说已经足够了,最终要的是提供了编译和测试环境
首先你要有一个 Coding 账号
同时正好博客 repo 放在 Coding 上面,可以直接导入进来并进行开发
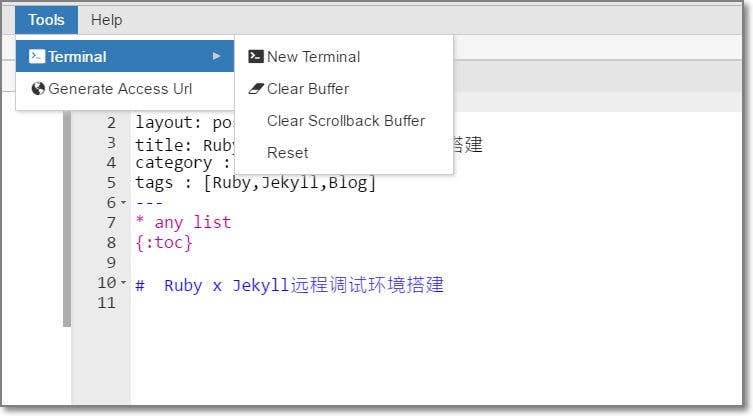
然后建立一个 Workspace,和在本地开发没什么区别,到 Terminal 里面开启 Server,然后进入测试链接即可

一般在本地运行的时候我们是使用
jekyll s
进行自动部署然后在localhost:4000进行访问
但是在 WebIDE 里面我们并不是访问本地,因此需要监听另一个地址

查看了一下 Coding WebIDE 和 Jekyll 的官方帮助2需要使用这样的代码
jekyll s --host=0.0.0.0
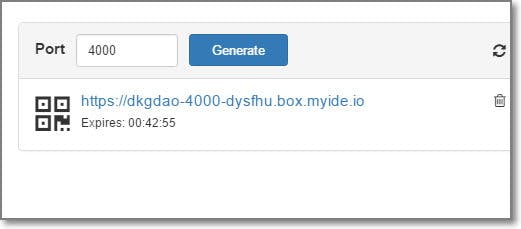
然后访问的端口改成 4000 就可以远程调试了
有时候要跑一些 server 的时候, 如果不监听特定的 host 会报 502 Error
解决方法很简单, 就在执行命令的时候设置特定 host 和 port 就行
比如 webpack-dev-server
webpack-dev-server --open --hot 改成 webpack-dev-server --host 0.0.0.0 --port 8080 --open --hot
就可以在 Cloud Studio 里面监听了.
关于本文
| 文章标题 | Ruby x Jekyll 远程调试环境搭建 - Cloud Studio 调试环境 |
| 发布日期 | 2016-09-12 |
| 文章分类 | Tech |
| 相关标签 | #Ruby #Jekyll #Blog |
留言板
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER