Bootstrap3.Collapse.Expandable Table
2016-03-02
以前写过一篇 collapse 的简单应用: Bootstrap.Collapse
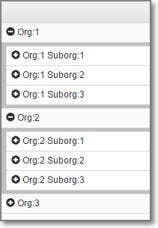
这次还用到了 Expandable Table 和 Glyphicons 图标
Bootstrap 3 甚至是 mini ver 都包含了以下插件相关的 js
(html 代码,防止被解析请清除 start tag 里面的空格)
< tr data-toggle="collapse" href="#finding">
< td>
< span class="glyphicon glyphicon-plus-sign"></span>
……
</ td>
< td align="center">#NumItems#</td>
……
</ tr>
< tr id="finding" class="collapse" aria-expanded="false">
……
</ tr>
几个要点:
- 响应部分
- 设置
data-toggle="collapse" - 设置 href 的值为对应被响应部分的选择器字串
- 设置
- 被响应部分
- 设置
class="collapse" aria-expanded="false" - 使其能够被响应部分的 href 选择器选中即可
- 设置

这里使用的是通过 Class 来添加按钮的方式,展开后为减号,未展开为加号
- 设置其
class="glyphicon glyphicon-plus-sign"即可前端添加一个加号按钮 - 建议放到一个空的 span 当中
- 当点击的时候可以调用以下这段 js 则在可以在点击后改变按钮
过渡效果的 transition.js 未被引用或者浏览器不支持的时候,点击按钮后会立刻执行 onclick 让按钮改变,而 collapse 效果一段时间过渡,onclick 事件完成过快可能导致 collapse 效果和按钮变化不同步(多次点击可能出现显示错误,因为 collapse 太慢了 o(` · ~ · ′。)o ),这时候只需要关闭过渡效果即可
$( document ).ready(function() {
// 关闭过渡效果
// $.support.transition = false;
$('.glyphicon').click(function(){
if ($(this).hasClass('glyphicon-plus-sign') ) {
$(this).removeClass('glyphicon-plus-sign');
$(this).addClass('glyphicon-minus-sign');
}else{
$(this).removeClass('glyphicon-minus-sign');
$(this).addClass('glyphicon-plus-sign');
};
});
});
突然想换 Hexo 了怎么办
关于本文
| 文章标题 | Bootstrap3.Collapse.Expandable Table |
| 发布日期 | 2016-03-02 |
| 文章分类 | Tech |
| 相关标签 | #Bootstrap |