- Disqus RIP!
- IT'S A LONG STORY
- 这一路的缝缝补补甚至让我写了不少东西
- 论过高的维护成本如何治疗固执这个坏习惯
- 《What is the best comment plugin for blog》
- 没错, 根本就没有什么个人调研结果
- 很幸运, 我花费了两个晚上搞定了所有
直到今天当前站点还在使用 Disqus, 但很显然大多数人都不喜欢 Disqus.
- 2015 年: 博客刚开始的时候用的评论插件是友言.
- 2016 年: 短期切换到多说和来必力.
- 2017 年: 最终完全迁移到了 Disqus, 为此我还写了一篇 迁移教程.
每一次迁移都是各种原因, 服务商的倒闭, 收费策略的变化, 以及对用户隐私的担忧.
2017-2018 年再度完善 Disqus 的时候, 还在想, 这下应该是长久之计了吧.
当初正好有时间折腾, 于是将 Disqus 的一系列缺陷用各种方法修补并稳定运转至今.
- 众所周知, Disqus 是一个仅存在于
外星的评论系统, 在地球加载需要一些法术Patch 1: 通过 AWS 进行反向代理以实现评论跳出大气层Patch 2: 检测网络的情况以加载两套不同的 Disqus 评论框, 完整功能的原生 Disqus 和简化版的定制 DisqusPatch 3: 换用 Now.js 的 Serverless 实现代理Patch 4: 换用 Cloudflare 的 Workers 实现代理
- 再到后来, 我觉得我很不喜欢两套评论框, 于是自行封装了 Disqus 的 API
Patch 5: 使用 NextJS 的 API Routes 进行封装和代理
- 当初, 匿名评论存在问题, 当初几番周折发现官方有一个未在文档中提及的 Anonymous Key
Patch 6: 使用 Anonymous Key 进行匿名评论
- 其中还有一次发现自行封装的 Proxy CommentBox 存在 XSS 问题
Patch 6.1: 官方文档从未提及 Comment 的 Type, 以至于我直接将 raw message 给渲染出来了
- 评论框不支持 Markdown, 简直无法相信, 他们这么大体量的用户, 2024 年 5 月 Disqus 才开始支持 Markdown
Patch 7: 使用 Markdown-it 实现评论的 Markdown 渲染Patch 7.1: 原生的 Disqus 并无法渲染 Markdown, 它还是使用富文本来表现 Markdown 的效果, 因此我对此做了区分展示Patch 7.2: Proxy CommentBox 没有表情选择器, 于是我自己集成了 Emoji Mart
- 其间还有无数次 Post Router 修改导致评论 Identifier 的变化, 为此我也进行了无数次的 remap
Patch 8: I HATE DISQUS MIGRATION TOOLS
- 还有匿名评论者无法收到邮件通知这类问题, 甚至有朋友认为我一直都
已读未回Patch 9: 使用 AWS 自建 SMTP 服务器进行邮件通知, 每隔一段时间我的 AWS 就被大气层封锁, 于是我改了又改, 也是为此学习了 Docker 基础方便我迁移服务器
- 2023 年 React18 带着 RSC 正式发布, 几乎同时后 NextJS 13 也一同更新, 从此可以抛弃反向代理服务器
Patch 10: 2024 年, 我将整个站点依赖升级并将之前所有代理移动到 Server Action, 通过 Edge Function 访问我自行封装的服务, 因为 Vercel 天然在大气层外, 不需要做穿越的操作
- 直到 2025 年, 我前两个月进行了最后一次修改
Patch 11: 更新 Markdown Renderer 将从原生 Disqus 里面添加的图片在 Proxy Disqus 里面展示出来
在这一路的折腾中, 我也一直在想, 这 Disqus 真的还好用吗?
很明显在最近这些年有很多不错的评论插件逐渐成熟, 例如 Gitalk, Artalk, Waline 等等, 还可以用 Github Issues 来作为评论系统.
这时候我应该会在这里放出一份各个评论系统的调研和对比表:
| 评论系统 | 优点 | 缺点 | 适用范围 |
| Disqus | 成熟大平台, 生态完善, 多语言 | 配置复杂, 大气层封锁, 维护困难, Markdown 支持差 | 适合大部分博客, Client 静态引入, 稳定后台 |
| 其他 | …… | …… | …… |
你也许觉得我在偷懒, 上面直接写成 其他 , 但是并非如此.
最近在阅读的书里面告诉我一些决策的原则:
What happens when there are no "best practices"? The nice thing about best practices is that they're relatively risk-free ways to achieve certain goals. They're called "best" (not "better" or "good") for a reason—you know they work, so why not just use them? But one thing you'll quickly learn about software architecture is that it has no best practices. You'll have to analyze every situation carefully to make a decision, and you'll need to communicate not just the "what" of the decision, but the "why."
---- Chapter 3. The Two Laws of Software Architecture: Everything's a Trade-Off, 《Head First Software Architecture》

你不应该仅参考我个人的调研结果, 也不应期望我的经验完全适用于你的架构不同的站点. 相反, 你应该根据自身需求借助 AI 分析需要做哪些 Trade-off.
我的需求:
- 能够无缝集成到 Next.js 和 React 的网站架构中
- (可选 1) 支持完全基于 Client 或 Serverless 的实现
- (可选 2) 支持通过 Server Action 或 Edge Function 的实现
- 支持 Markdown 渲染
- 配置过程简单直观
- 提供邮件通知功能
- 对 SEO 友好
- 尽量减小 Bundle Size
- 前端样式和功能可定制
- 维护成本低
- 迁移成本低
简单对话后我得到的结论是 Waline 或者 Twikoo
并且我需要做的 Trade-Off:
- 放弃 Disqus 的生态
- 花费额外 Effort 进行评论迁移
- 放弃至今所有 Custom Patch 的功能 (我早就觉得
那是一堆屎山了维护成本太高了) - 放弃完全定制前端的自由度, 换为单纯定制 Style (为了完全的自由度重新造轮子真的不明智)
- 放弃 Disqus 对于已注册用户的邮件通知, 自行接入邮件 Provider
我在原地思考三分钟后, 我认为可以尝试替代现有的 Disqus.
于是我用半小时快速做了一个 Waline POC 站点, 测试良好之后开始正式迁移.
非常讽刺的是, 光是 维护成本急剧降低 的这一点好处, 就足以让我在前几年直接放弃 Disqus. 但是我一直在嘴硬, 我一直在说 Disqus 是最好的评论系统 , Disqus 是成熟的评论系统 , Disqus 是最适合我的 .
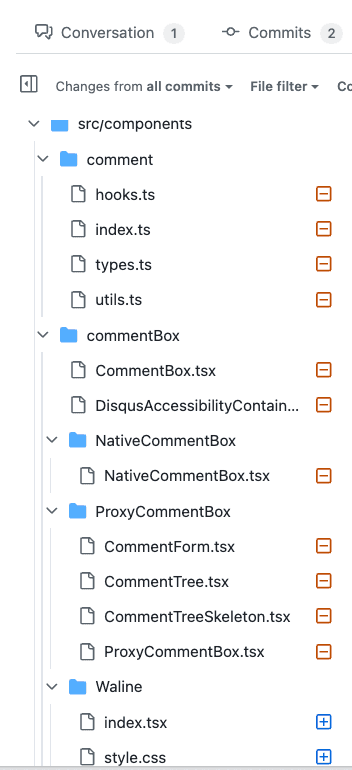
上面所有 Custom Patch 在这一天被全部清除, 你都无法想象用 2 个文件替换掉其他十几个文件是多么的痛快:

对于数据库和邮件提醒我都使用了三方 Vendor, 我这个网站从来都没有服务器.
至今一切尘埃落定, 到下面评论框测试一下吧!
Disqus RIP!