你根本不懂Javascript(EP5 HTML事件捕获与冒泡)
2018-02-28
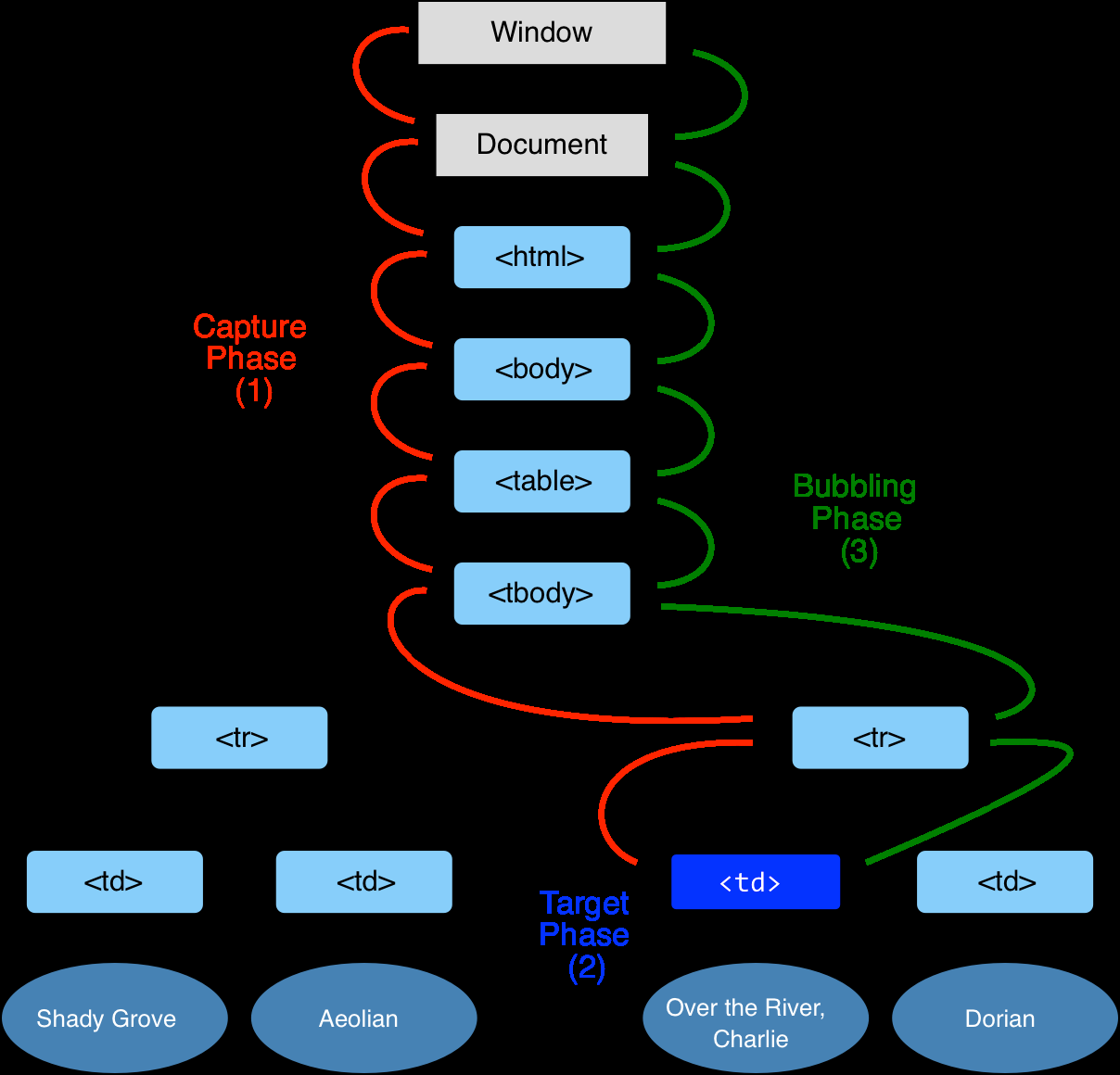
先捕获的必然是父节点, 然后一层层向下捕获, 然后一层层向上冒泡
这里是一个 td 被点击的效果图

通过三个阶段:
- 捕捉阶段: 从父节点, 逐渐向目标节点冒泡, 即自上向下
- 接近目标 elem 阶段(这一阶段会同时激活第一阶段和第三阶段的 handler)
- 冒泡阶段: 从子节点向父节点冒泡
onXXX(event)addEventListener(event, handler)- jQuery 的
elem.on(event, selector, handler)
这里有几点需要注意的:
event.target: 发起 event 的 elem
this: 当前 elem
- 通过
onXXX()或者addEventListener(event, handler)绑定的事件无法接触到捕捉阶段, 他们只会响应第二和第三阶段 - 此外, 对于
addEventListener(event, handler)的最后一个函数:false: handler 放置在冒泡阶段true: handler 放置在捕捉阶段
- 仅仅对于
elem.on(event, selector, handler), 只需要return false可以既阻止默认事件, 又防止冒泡
一般不需要阻止冒泡, 因为阻止冒泡之后,可能影响其他事件捕捉机制
组织冒泡的核心在于这个函数:event.stopPropagation()
阻止冒泡之后, 事件将不会继续传递
下面这一段就不会调用到body的onclick
<body onclick="alert(`the bubbling doesn't reach here`)"> <button onclick="event.stopPropagation()">Click me</button> <!-- 错误的例子,这个仅仅阻止了默认事件 --> <!-- <button onclick="return false;">Click me</button> --> </body>
另外几种阻止冒泡的用法:
// 既阻止冒泡, 又阻止默认事件, 仅仅对于`elem.on(event, selector, handler)`有效 // $("#div1").on('click',function(){ // return false; // }); //以下两种情况阻止事件冒泡 //oEvent.cancelBubble = true; //oEvent.stopPropagation(); //以下两种情况阻止默认行为, 没有停止冒泡 //没有停止冒泡 //oEvent.preventDefault(); //return false;
关于本文
| 文章标题 | 你根本不懂Javascript(EP5 HTML事件捕获与冒泡) |
| 发布日期 | 2018-02-28 |
| 文章分类 | Tech |
| 相关标签 | #JS |
留言板
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER
PLACE_HOLDER